Web Browser Display of Image Color: Color Space and Gamut
Readers of diglloyd blog and publications will see INCORRECT or BAD COLOR unless a colorspace-aware web browser is used, such as Apple Safari, or Mozilla Firefox or Google Chrome (but older versions might not work properly and/or some version still have certain bugs).
Both browsers are available for Mac OS X or Windows. (It is ideal to have both browsers installed, since some web sites work with only one or the other.)
Using a colorspace-aware browser ensures that the color will be correct, assuming a calibrated display and no browser bugs. The diglloyd publications “tag” all images with a color space for proper display.
Update Sept 2016: as of iOS 10, color spaces are now supported on iPhone, and presumably iPad also which presumably stems from Apple’s newfound support for the DCI(P3) Digital Cinema color space. Apple’s iPhone/iPad do blur fine detail in high resolution images by downsampling to smaller size, but results are generally quite nice now.
Assessing your web browser
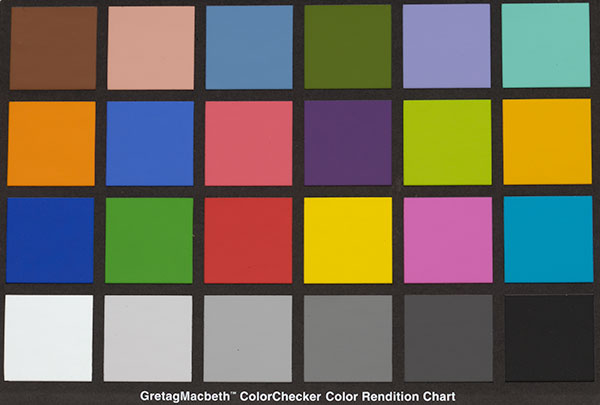
Mouse over the three images below; they should look identical. If different, the web browser in use does not display color correctly. If the image looks washed-out or very dull that is another manifestation of lack of support.
For detailed information on color management, see the International Color Consortium.


Colorspaces tagged and untagged
Competence as a photographer means always tagging your images for use on the web, or anything else for that matter.
Shorthand used in the buttons below:
Pro = ProPhotoRGB colorspace
Adobe = AdobeRGB colorspace
sRGB = sRGB colorspace
1) As of April 2012, Firefox assumes that an untagged image should be displayed assuming sRGB.
2) As of April 2012, Apple displays raw RGB values for an untagged image (a brain-dead behavior); Safari displays image color correctly only with tagged images.
Example 1 — Flowers
Even if displayed accurately, the sRGB version flattens and dulls the vivid magenta flower color (less apparent at this small size, but it is a substantial loss of color range).
No saturation has been added; this is an as-shot image (Nikon D800).

Example 2 — Bridge
Don’t confuse a rendition you might prefer (e.g. more saturation) for accuracy. The point is to be able to present an image which will display faithful to the original.
No saturation has been added; this is an as-shot image (Nikon D800).

Example 3
Tagging images makes all the difference.

Further details
For starters, use a calibrated and profiled wide-gamut display.
There are multiple issues involved in correct display of color:
- Whether an image is tagged with a colorspace or untagged without one.
- The version of the embedded color profile.
- Whether the web browser uses the colorspace to display the image correctly.
- How the web browser displays untagged images.
In addition to the above issues, getting accurate color actually displayed requires that appropriate choices are made for the image and the display:
- The gamut of the color space can “hold” the range of tones and color. This is why diglloyd publications sometimes must avoid use of the sRGB or even AdobeRGB color spaces and use instead ProPhotoRGB.
- Accurate calibration + profiling of the display.
- The gamut of the display being used to view the images (most displays in use today are quite poor).