|

|

|

|

|

|

$220 SAVE $130 = 37.0% Western Digital 16.0TB Western Digital Ultrastar DC HC550 3.5-in… in Storage: Hard Drives
|

$500 SAVE $75 = 13.0% OWC 1.0TB OWC Atlas Pro SDXC V60 UHS-II Memory Card (2-Pack) in All Other Categories
|

|

|

|

|
Web Browser Color Display
This article has been supplanted by Web Browser Display of Image Color (Color Space).
For detailed information on color management, see the International Color Consortium.
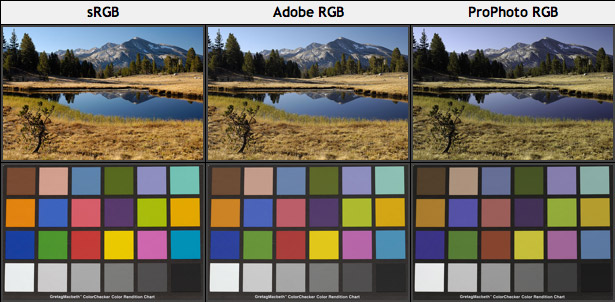
The three columns below should look identical. If they look different, it means that your browser does not display color correctly. See the listing below for specific browser information.
Even if the three images below display identically, the color might still be wrong. Get Apple Safari for Mac or Windows, which displays tagged images correctly, or Firefox 3.6.12 or later.
You can open each image in Photoshop CS4 with a properly color managed setup; they all look identical; compare them to what you see in your web browser, side-by-side.
See the Dec 28, 2009 diglloyd blog for examples and to verify.
| sRGB | Adobe RGB | ProPhoto RGB |
|---|---|---|
 |
 |
 |
 |
 |
 |
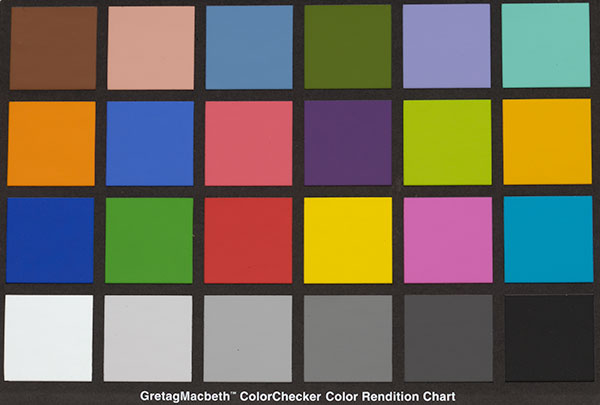
What a color-unaware browser shows
A color-unaware browser might display something like this.
Browser support for color
The tables below capture the browser support for color spaces as of January, 2009. Should the results concern you? Probably not, unless you encounter a page where the site author (probably a photographer) indicates that something other than sRGB is used, such as Adobe RGB.
| Mac OS X | |
|---|---|
| Browser | Color Space Support? |
| Apple Safari 2/3/4 | Yes |
| Firefox 1.5.0.12/2.0 | No |
| Firefox 3.0 | Yes, with Color Management plugin |
| Firefox 3.5.x | With version 2 profiles, also broken as shipped, see this page for a fix. |
| Firefox 3.6.12 or later | Yes. |
| Internet Explorer thru early 2009 | No |
| Windows XP | |
|---|---|
| Browser | Color Space Support? |
| Apple Safari 3/4 | Yes |
| Firefox 1.5 | No |
| Firefox 3 | Yes, with Color Management plugin* |
| Firefox 3.5.x | Yes, with a fix. |
| Internet Explorer any version | No |
| Netscape 7.1 | No |
Windows users can download Apple’s Safari at apple.com/safari.
For a detailed (and possibly confusing discussion), see Web Browser Color Management Tutorial.
Recommended browsers
This section is not necessarily kept up to date.
For Mac users, Apple’s Safari (Mac and Windows).
Firefox 3, but fixed to work properly.
Browsers like Opera and Internet Explorer are not color space aware and do not display color accurately (except for sRGB images). Color space-unaware browsers can still be used, but color can look awful in some cases.
Browser display Bugs
Apple Safari 4 draws untagged images (those without a profile) as raw data (monitor RGB), rather than treating them as sRGB.
Safari 3.2.1, Mac OS X 10.5.6 Safari 3.2.1 does not display very dark tones properly when saved as JPEG, showing mottled and discolored near-black tones. Firefox 3 with the color management plugin does display the JPEGs properly. The PNG format is free of issues, but does not support color profiles.
If there is any doubt about viewing the images in your browser, open the examples in a color-aware image editor, such as Adobe Photoshop CS3 or CS4, assuming you've calibrated and profiled your monitor.
Discussion
When using a web browser, the accuracy of the color and the density (brightness) of an image depends on a number of factors.
- Whether the display is color-managed, with reasonably accurate calibration and profiling;
- Whether the browser properly interprets the color space of an image;
- Ambient lighting;
- The viewer’s eyesight (eg color-blindness).
Excepting Apple’s Safari and Firefox 3 (with fix), most web images look reasonable on the millions of PCs out there just by pure luck; a browser can only display sRGB images correctly if it can display images of all color spaces correctly; the task is the same. It’s only because virtually all images on the web are in the sRGB color space and most monitors display something reasonably close to sRGB that images in a web browser look anything like they’re supposed to.
A computer display that has not been calibrated and profiled will produce a rendition of an image which may or may not look very much like it should. It might be too dark or too light, and the colors might shift significantly. By comparison, a high-quality calibrated and profiled system should display images very accurately. A high-quality display can also display a wider range of color (gamut) than a cheap one. Even so, no display can reproduce anything close to the range of color the human eye can discern.
Most web browsers assume that the color space of an image is sRGB, a commonly-used color space which is the de-factor standard for web use. Such images will display accurately in a web browser (within the limits of the monitor and whether it has been calibrated and profiled). An image which uses another color space, such as Adobe RGB or ProPhoto RGB may look very different unless the image is tagged with that color space and the web browser reads that tag to correctly display the image. The gripe that photographers have with sRGB is that it has a relatively small gamut—meaning that it cannot reproduce many colors commonly found in high-quality photographs.
Other browsers, such as Apple Safari, display untagged images as raw data, instead of assuming sRGB. This is a bug. For this reason, photographers displaying their work should always include an embedded profile in their images.
Ambient lighting (both color and intensity) can affect color perception substantially, as can a non-neutral background, such as a wall or carpet or even monitor bezel which is not a neutral gray.
The viewer’s eyesight comes into play—color blindness being the obvious issue. Even without color blindness, none of us perceive color in exactly the same way, and with age the lenses in our eyes slowly become more yellow.
Ultra-high performance across entire capacity, outperforms the competition.
Tiny, bus-powered, rugged, compact!
Brief explanation of RGB and Color Spaces
The most common type of digital image consists of a red value, a green value and a blue value for each pixel. A value of 0 indicates no luminance (black) and the maximum value indicates the brightest possible value. For 8-bit images, these values are 0 and 255. For 16-bit images, these values are 0 and 32768 (at least according to Photoshop—16-bit in theory allows 65535). Thus, {0,0,0} is pure black, and {255,255,255} is pure white. JPEG images are always 8-bit.
These triplets of red/green/blue values have no inherent color by themselves. For example, the triplet (82, 89, 128} might be a medium pure blue on one particular computer display, a cyan-blue on another display, a magenta-blue on a printer, etc.
To define which color the red/green/blue triplet describes, a frame of reference must be used. This is known as the color space. Color spaces are relative to a standard called CIE L*a*b, which independently defines color in absolute scientific terms.